Case Studies
UI/UX Design Web development
Every image tells a story.
Let’s visu it all.

the challenge
Early this year, we received a request to redesign an online portfolio of CGI studio that specialized in architectural visualization. Visuall was entering into the global market and wanted to become more recognizable on the web and create an attractive and coherent place to present their achievements. After negotiations and brainstorming together, we rolled up our sleeves and set to work hard.
Role & Services
UX Design
UI Design
Art Direction
Development
CMS System
the project
the project
Visuall is based on attracting professional experience on CGI market. To make everything possible, we connected design and development experience to gain a singular shared entity. The project has been designed and implemented to work perfectly on multiple platforms (mobile and tablet). Any user, regardless of their advancement, is able to navigate the site with ease.

Key Objectives
After client interviews and few hours of workshops, we developed a shared vision that had to be translated into graphic language. Simplicity, minimalism, clean and modern fonts are some of the requirements that we set for ourselves before designing. Smooth navigation, content editing, speed and flow of site for less advanced users - these are among a few goals we remained focused on.

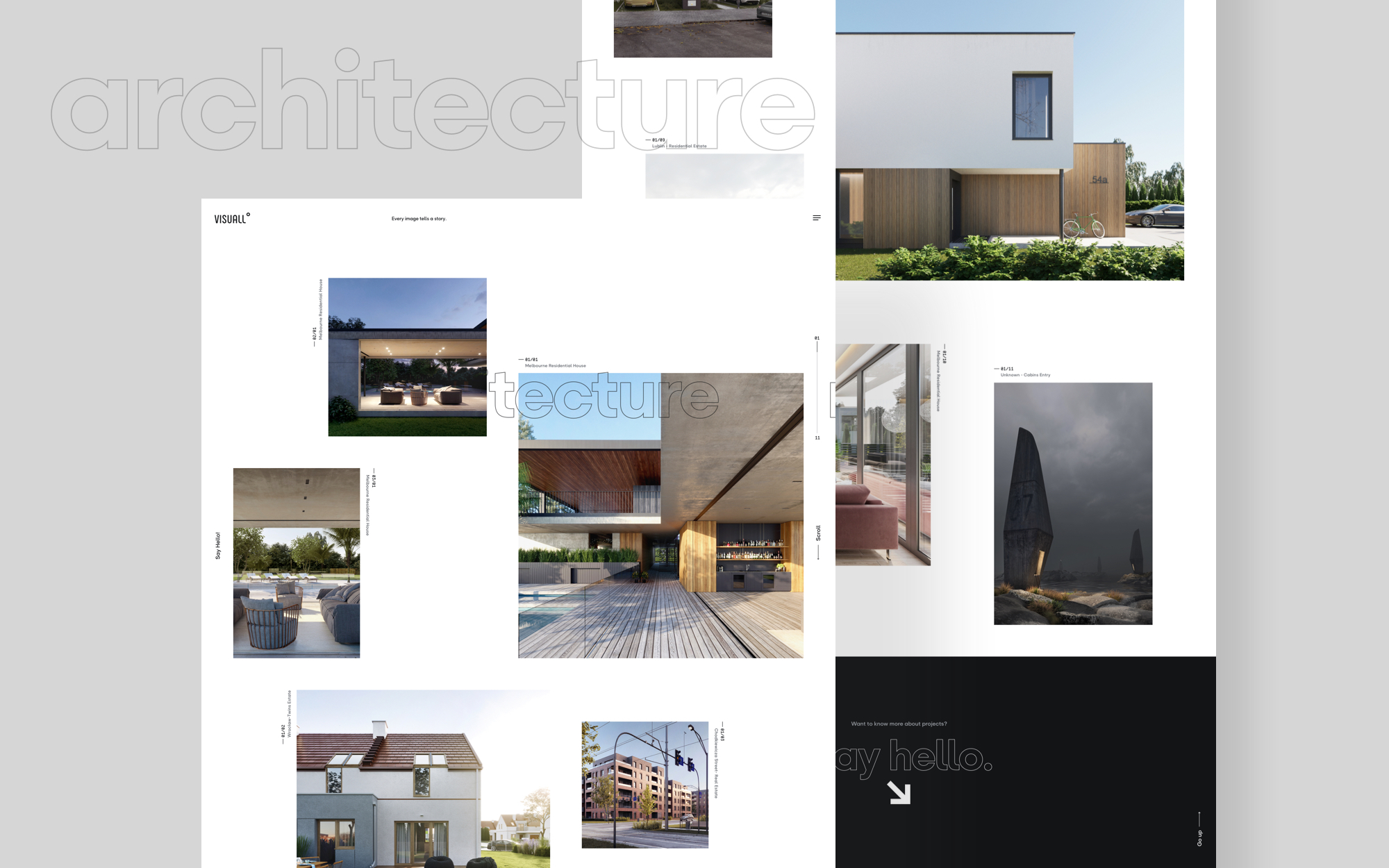
site structure
Before designing we conducted thorough research; collecting all the inspirations and animations that we wanted to implement, and also prepared the structure of the site. Site structure refers to how you organize your website's content. A website often consists of content on a variety of - related - topics, presented on posts and pages. Site structure deals with how this content is grouped, linked and presented to the visitor. The structure is quite simple and has three main pages (Works, About us and Contact). To make it easier for users to contact the company, we've included permanent links to the Contact section. These buttons are visible all the time. Links to social media were placed on the hamburger menu.

letters of recomendation. new typefaces.
Typography is one of the distinguishing elements of each project. In this case, we decided to apply a simple and quite charismatic cut, which adds charm with its shape. To emphasize the shape of the numbers, we used the monospace typeface.


Website grid
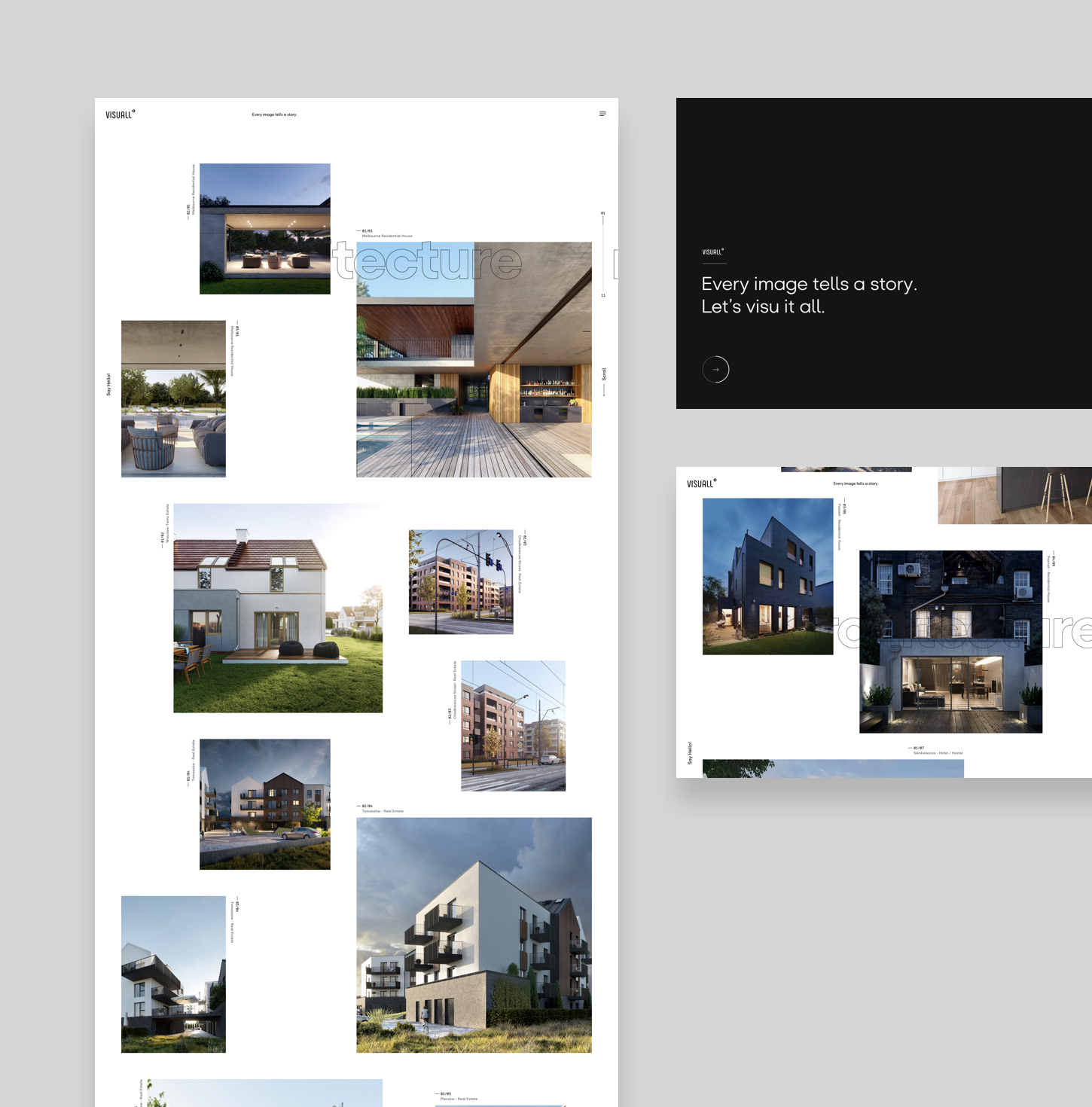
The project was created on the basis of a custom grid. All items on the home page and subpages adapt to the respective square dimensions. The goal was to create consistency on every element on website, from placing text, to photos and buttons.



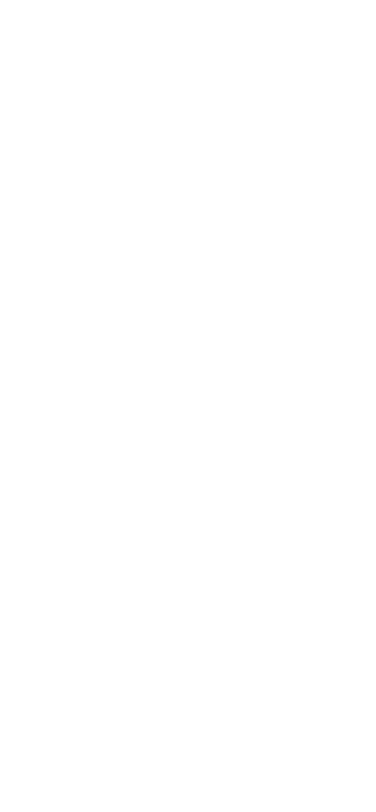
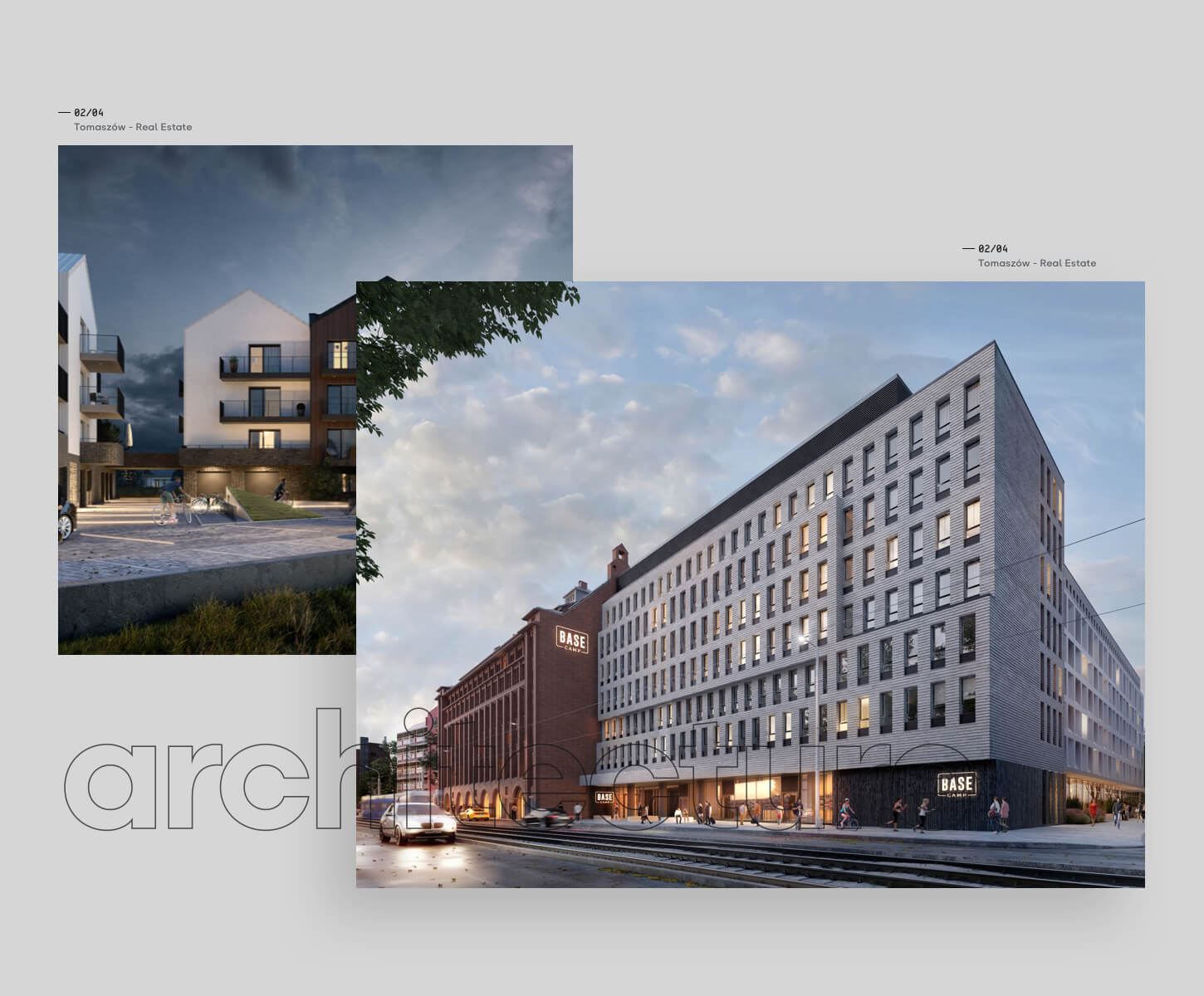
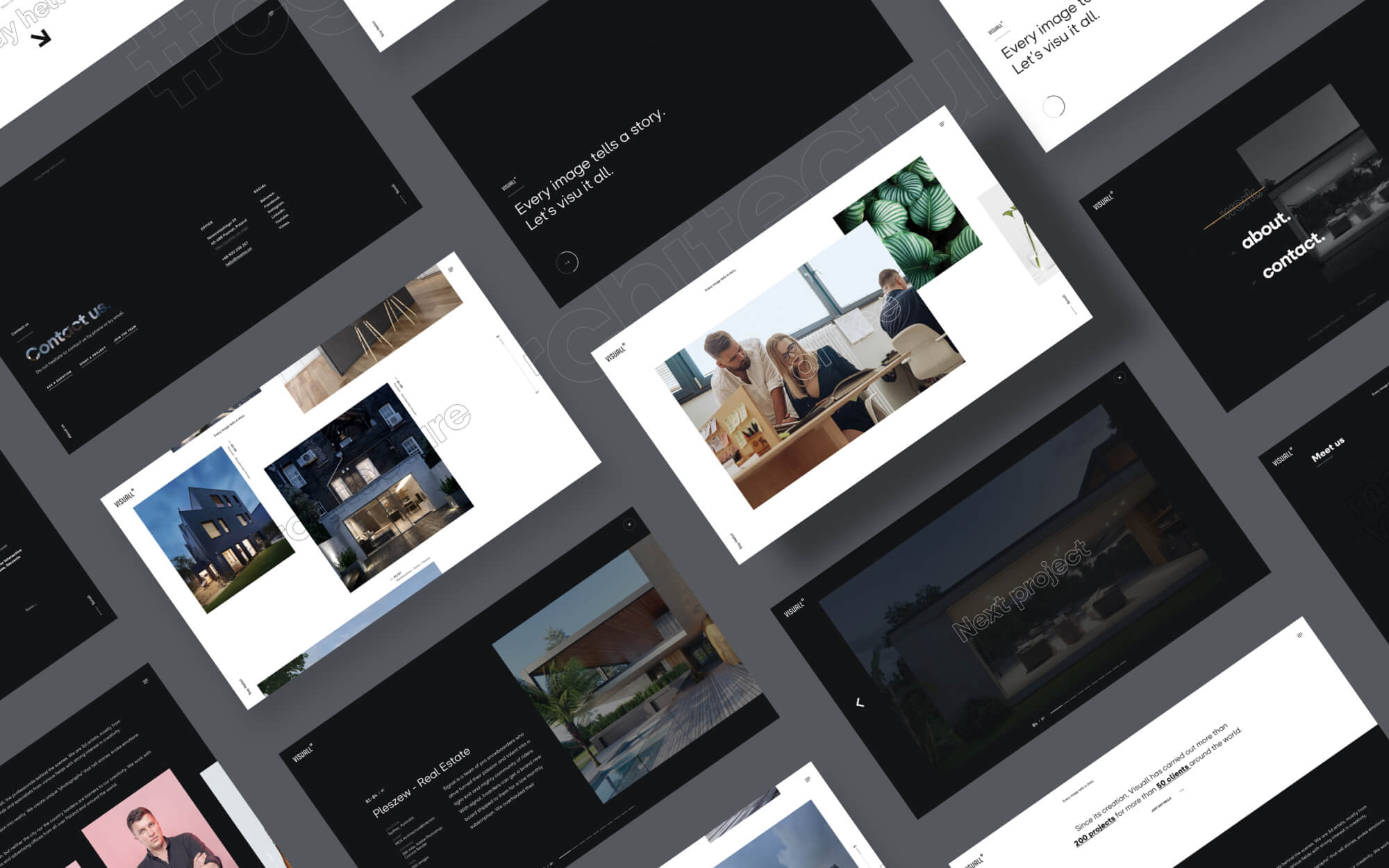
visuall home page
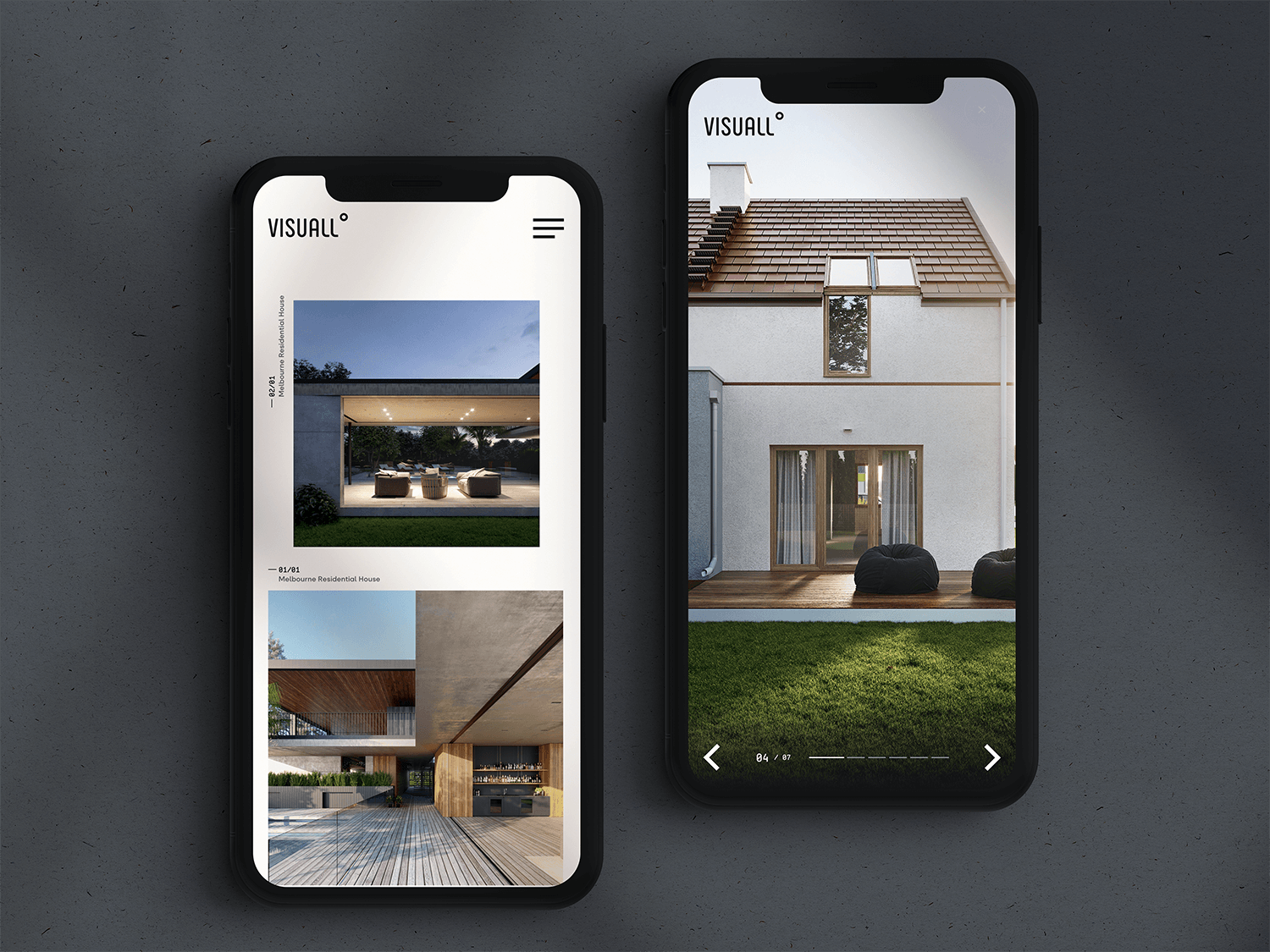
Like all other subpages, the main page was created based on a grid and the visualizations were arranged in a rather chaotic way. The challenge was to place all visualizations so that the arrangement of the elements did not repeat. Subsequently, we had to distinguish between project priorities; larger and more complex visualizations were larger, followed by smaller. We used bending animation for the characteristic element placed under the image and above, to obtain a 3D effect.





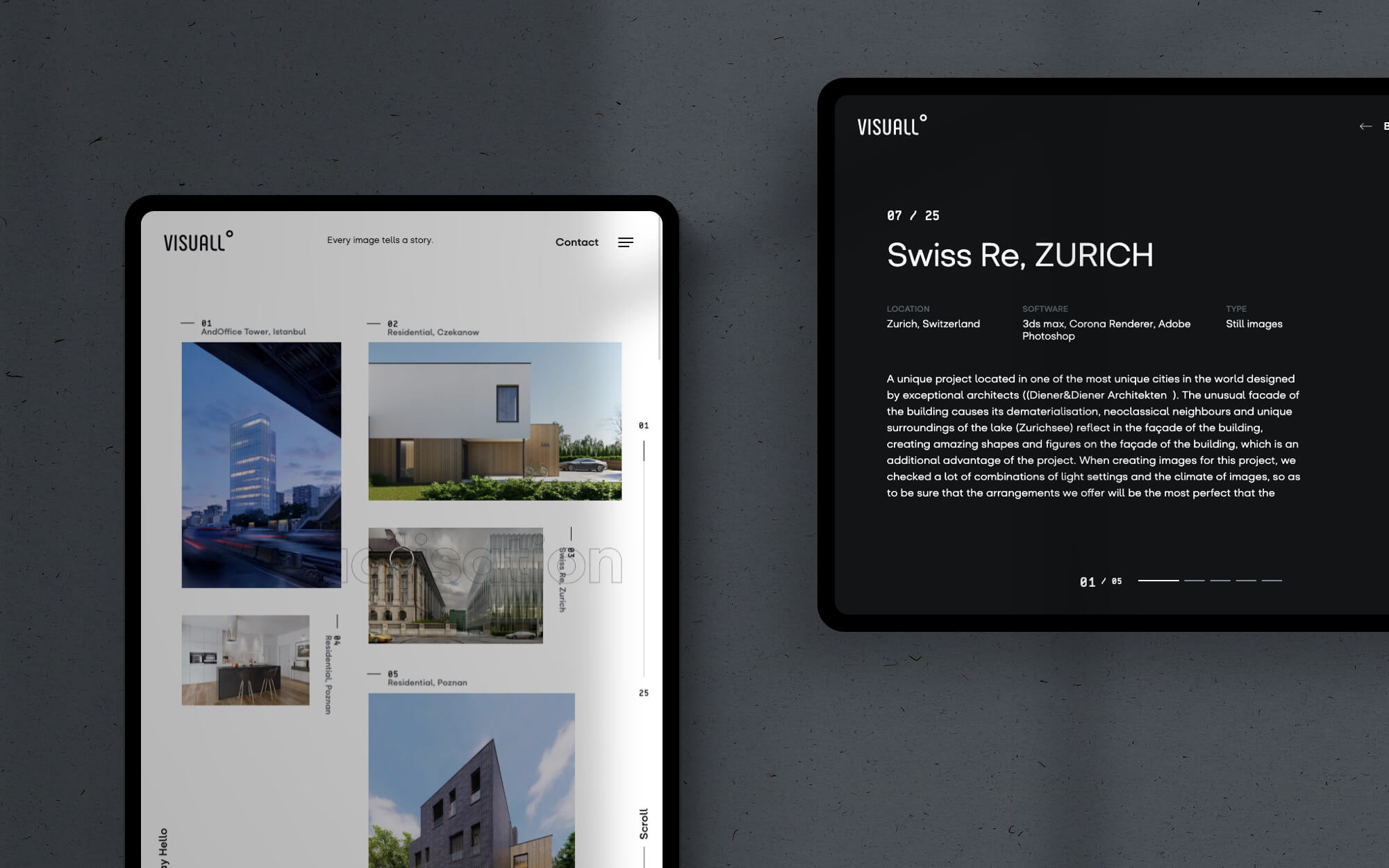
sleek gallery
CGI visualizations were more than just beautiful pictures; our customer bases his business on these captivating images. That is why we decided to enrich each project with a description for two purposes: 1) Describing the project, its assumptions, implementation, etc. and 2) Strengthening the portfolio’s positioning. The viewing designs were implemented so that the user can view the entire gallery without going back to the home page.

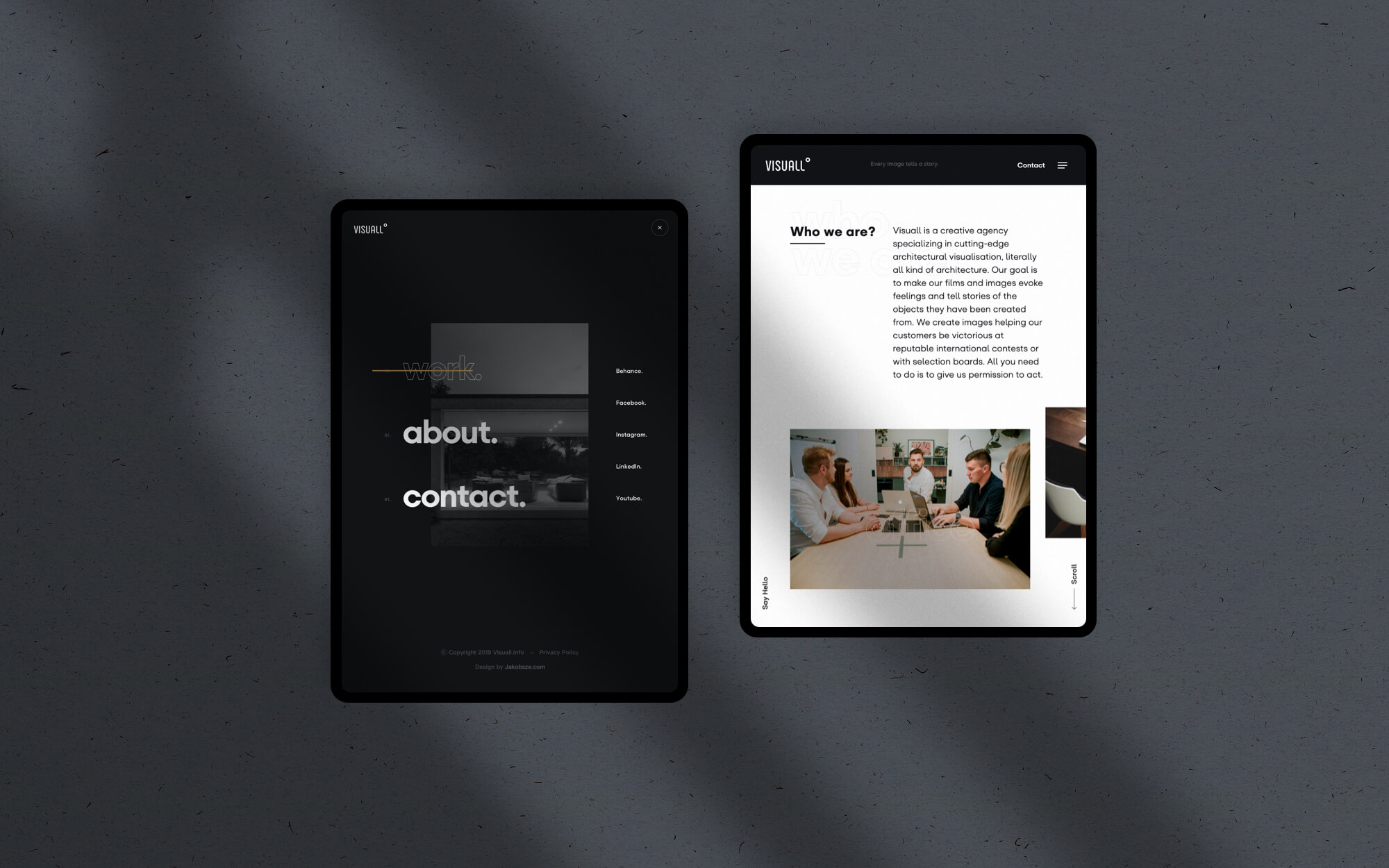
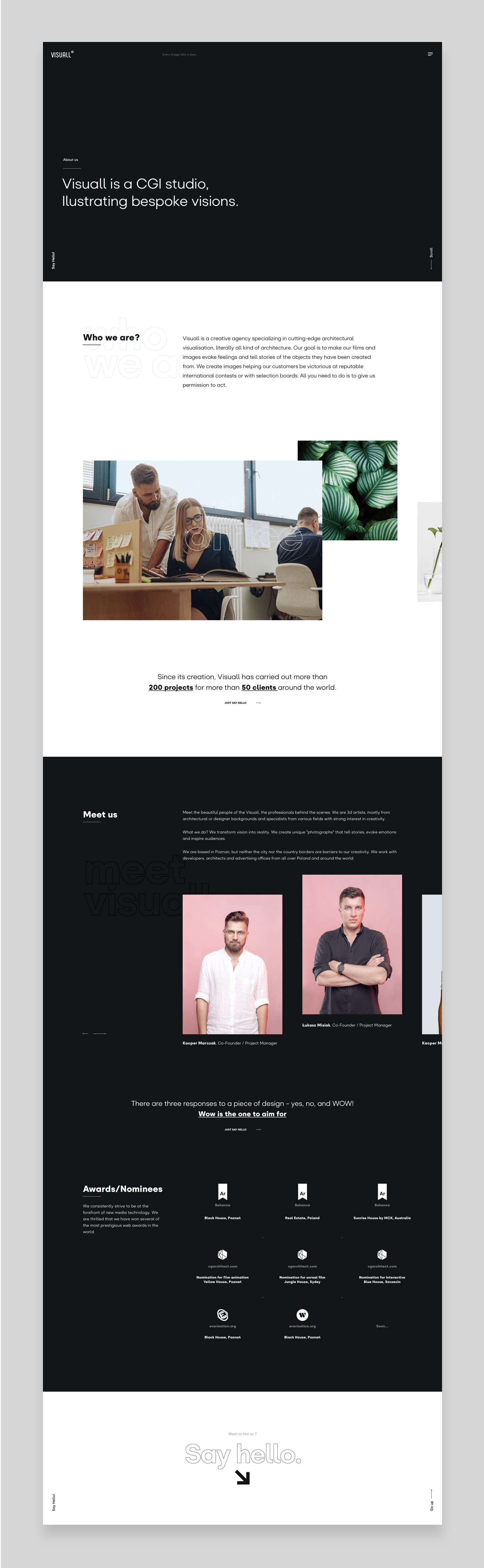
few words about studio
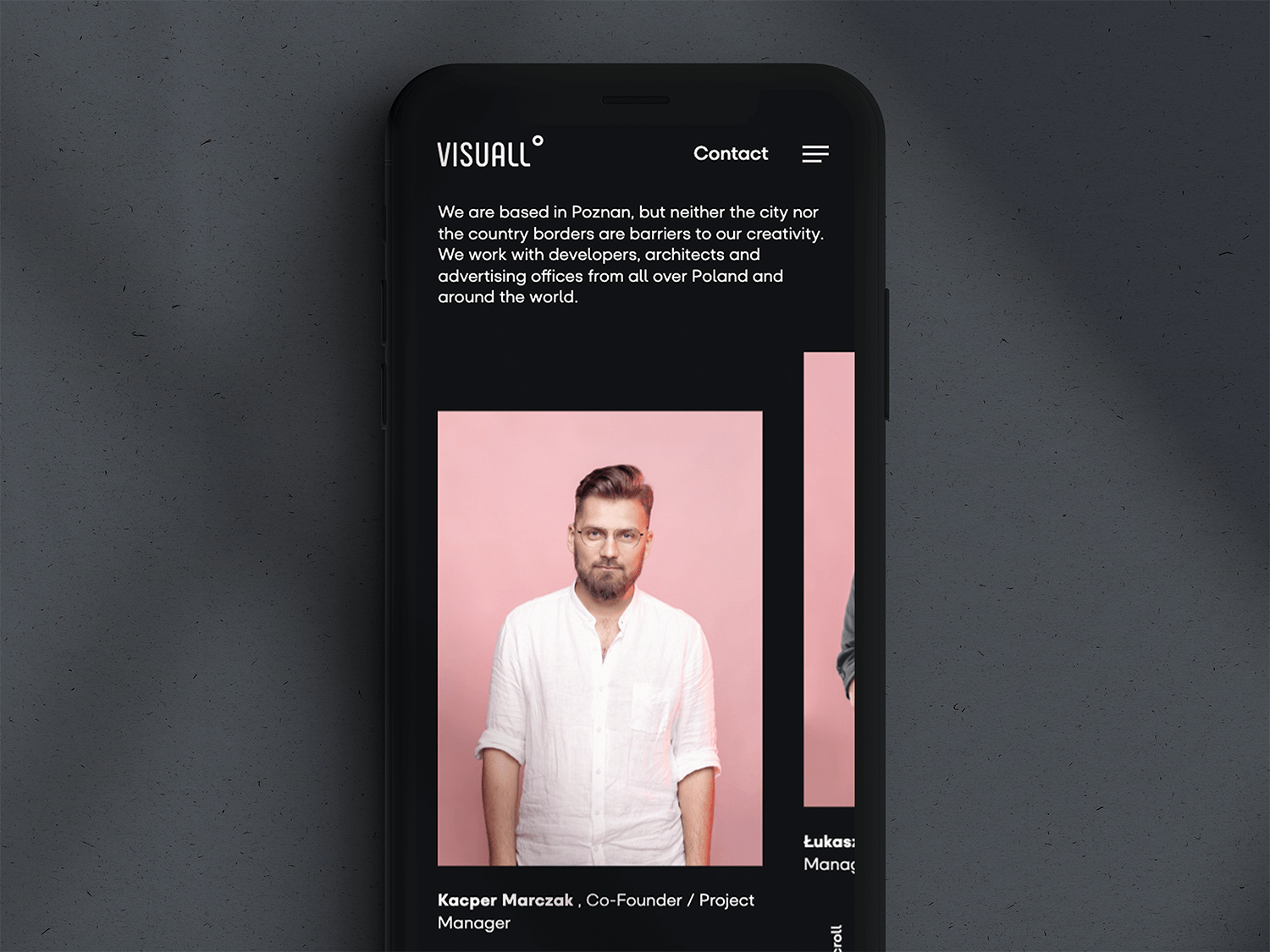
Visualizations are not only projects, but more so the people who stand behind them. That's why we dedicated an entire page to this. It conveys in a short descriptive way who the Visuall team is in their everyday life, while showcasing their achievements and awards.

studio contact
The last and one of the most important parts of the site - Contact. In addition to standard contact details, we have also provided links to office locations and contact forms. By adding two forms, there’s no need for an additional page for future employees.

CLIENT TESTIMONIALS
"We decided to work with Matt based only on his porfolio and it turned out to be great move. Since the very beginning Matt understood our vision, desire towards new website and he created a concept that was exactly like we wanted. Our cooperation went pretty smooth and after few weeks we were celebrating our company's brand new website. Highly recommended!"

Lukasz Misiak
Co-Founder w VISUALL°
Let’s make
Let’s make
Let’s make
Let’s make
Let’s make
something great!
something great!
something great!
something great!
something great!
Got a project in mind? Stay in touch